Web development is a process by which specially designed sites or platforms are created to provide their services on the internet.
To do this, a series of steps are followed through which software is used both on the client and server side, combined with the use of data supplied through a web browser, which allow carrying out a task or publicizing a information.
In other words, the people who are in charge of carrying out web development handle a series of computer languages, through which they give life to a page. But not only this, because they also orient it in such a way that it can be properly handled by a user.
Thus, the web developer is in charge of guaranteeing the operation of a certain software. It gives it a flawless appearance, provides fast operation and excellent performance to offer users the best experience.
What is a web developer?
You hardly ever see people who are dedicated to web development, but you do enjoy the work they do; They put all their creativity and art to work to ensure that a website is born and develops by leaps and bounds, so that it can stay in competition with other pages or platforms, always looking to scale to reach the best positions.
Being a web developer is a career that currently has many possibilities for growth, their knowledge and skills are increasingly in demand and they are also the best paid in this technological market, which is constantly advancing and updating every day.
Web developers make use of programming languages to create their site, agencia de marketing online Kamaleon based on the visible part for the client identified as “Fronted” and that of the server known as “Backend”, two main elements that are precisely those that divide the Web development.

Elements of web development
As mentioned, all web development is divided into Frontend and Backend, but it is interesting to know what a developer does for each of these parts.
Frontend
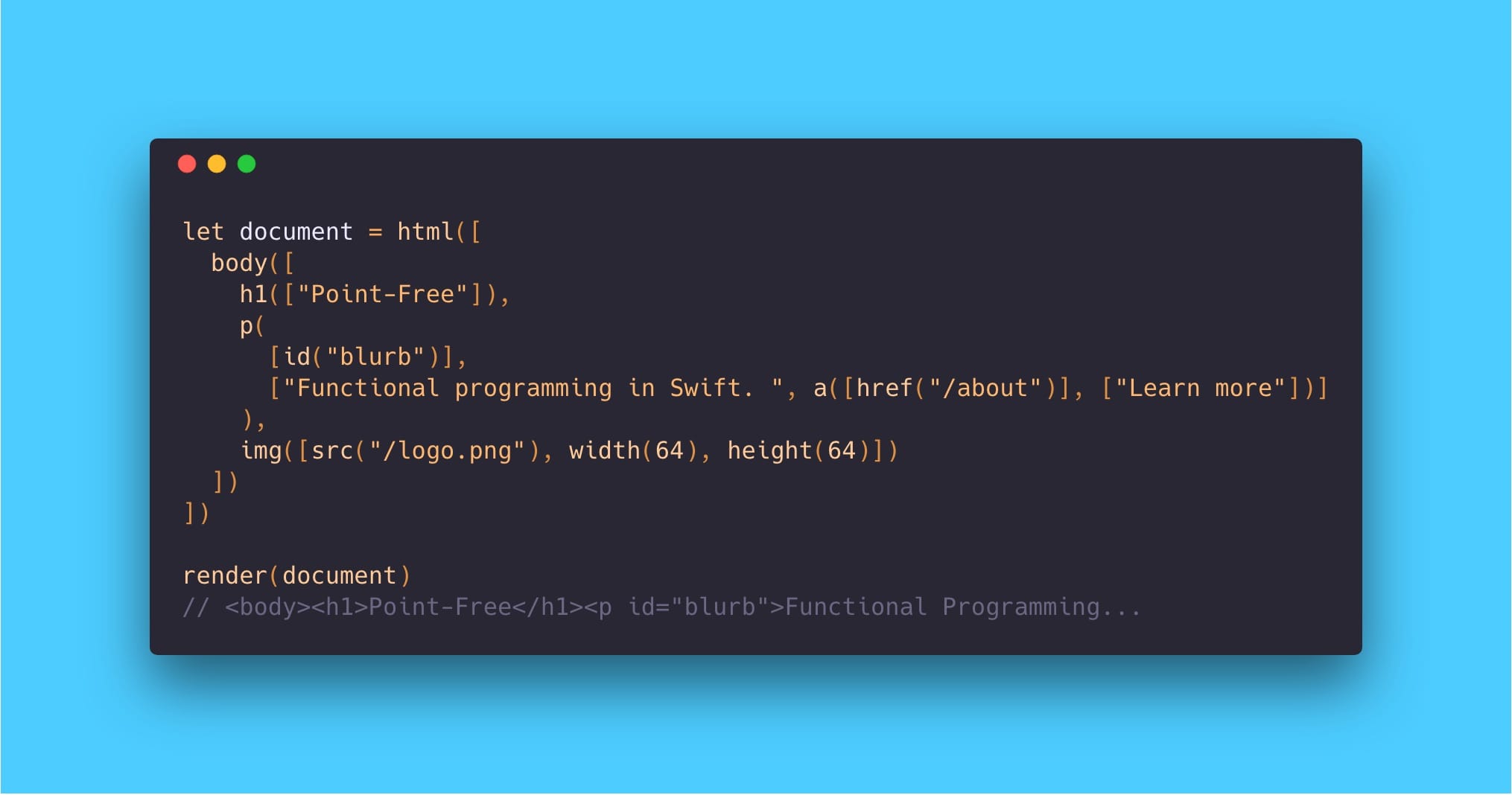
This is the part of the client, for which a web developer makes a design to which he prints interactivity using languages such as HTML, CSS, desarrollo de apps and JavaScript.
What he achieves simply by expressing an idea that turns it into reality; within which you must take into consideration the visual appearance, such as your menus, the way they will be displayed and the text shown in them, everything that will be subsequently executed through a browser.
Backend
This is the part of the server, the element that is not visible to the user, because it is where all the data that gives life to a Frontend is stored and without which it would not exist.
More clearly, a Backend is simply the server within which web development is being established, the place where it has data and allows it to be executed. But to ensure its operation, computer and work programs are used based on a series of languages such as PHP, Ruby, Python, posicionamiento web barcelona and Java.
When the person is in charge of managing both the Backend and the Frontend, they are generally identified as Full-stack developers and they need to have all the essential knowledge about the operation of a website at any level, to coordinate how the work will be on the part of the server, in order to offer adequate customer service.
Importance of Web Development
The importance of web development today is indisputable, since it is a field that is present in all areas of the world. It is always necessary to have good web pages that offer the public what you are looking for and that allow a pleasant experience through your navigation.
Web development is a highly demanded and highly paid career, within which people have easy access, they just have to apply what they know in their work and let it speak for them.